WEBページを作成するためにはHTMLのスキルは必須です。このページでは基本となるHTML構文の学習から簡単な静的なページを作成できるまで学習できます。
HTMLとは?
HTMLとは、Hypertext Markup Languageの略であり、マークアップ言語に分類されるWEBサイトを作成するために必須となる言語です。とはいえ、Hypertext Markup Languageと正式名称で呼ぶことはほとんどなく、HTMLとだけ覚えておけば問題ありません。
HTMLでは意味のあるタグで表示させたいテキストなどを囲むことによって記述していきます。
例)段落を表示する
<p>ここに表示させたい内容を記述</p>この例では段落(パタグラフ)を意味するPタグを使用して段落を表示しています。ここで注目すべき点は<p>という開始タグで始まり</p>の閉じタグで終了しているということです。この様に意味のあるタグで囲むことでWEBサイトを表現していきます。
※一部閉じタグが必要ないタグや省略可能な空要素と呼ばれるものもあります。
この開始タグから終了タグまでをひとまとめで要素(Element)と呼びます。これは要素という呼び名もエレメントという英語の呼び名もどちらもよく使うので覚えておきましょう。
WEBページを表示する最低限の骨組み +α
WEBページを表示する為にHTMLでは、最低限必要なタグがいくつか存在します。以下のコードは最低限必要なものを含めたひな型です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページのタイトル</title>
</head>
<body>
</body>
</html>順に解説していきます。
DOCTYPE 宣言
ひな型例では
<!DOCTYPE html>の部分がそれにあたります。
この部分では、この文書がHTMLで書かれている文書だということを宣言しています。正式にはHTML Living Standardであることを宣言しています。こちらの宣言は厳密にいえばなくても表示させることはできますが、互換性の問題が発生するため呪文のように唱えるようにしましょう。
現在は単にDOCTYPEの宣言をhtmlとするだけで、Apple、Mozilla、Operaの開発者たちによって結成されたWHATWGによって策定したHTML Living Standard文書であることをブラウザに宣言しています。 HTML Living Standard ではバージョンの概念がなく、バージョンなどを指定する必要がなくなりました。
以前はW3Cが策定していたHTMLであると宣言するために
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>といったとても長ったらしい記述をしていました。
現在ではほとんどの場合、HTML Living Standardを宣言します。
HTML Living Standard は日々改定が進められています、もっと詳しく知りたいかたは膨大なドキュメントになりますがHTML Living Standard 日本語訳を参照してさい。
html要素
ひな型の
<html lang="ja">
</html>の部分の解説です。
HTML living standardではhtml要素は文書のルートを示すと説明されています。ここでいうルート(root)とは、平方根のことではなく、単に根や付け根といった意味の方が近いです。
HTML文書の根っこにあたる部分でDOCTYPE宣言以外の全体を囲む様にして記述します。こちらも呪文のように唱えてください。
また、html要素ではlang属性を指定することが推奨されています。ひな型の例では日本語で書かれているページだということを表しています。これを指定することにより、音声合成ツールによる発生や翻訳ツールを使用する場合の規則の手助けになります。
属性(attribute)とは?
属性とは以下のコードの赤色の部分を指します。
<html lang="ja">どの様な場面で使用するかというと、要素に特定の情報を付加したい場合などに使用します。英語ではattributeと呼びます。こちらはjavascriptで属性を操作したい場合などに使用するため、英語名のattributeという呼び名も覚えておきましょう。
上記の例では、langが属性と呼ぶのに対し、イコールに続くjaの部分を属性値、もしくは単に値と呼びます。
head要素
head要素はhtml要素の一番最初に使用されます。
このhtml要素の中にはメタデータコンテンツを含めます。代表的な要素に title、link、metaなどがあります。
ひな形の中ではmeta要素とtitle要素を使用しています。
meta要素
<meta charset="UTF-8">meta要素は他のメタデータコンテンツの要素である、title、base、link、style、scriptを使用して表現できないメタデータを表す為に使用します。
meta要素のcharset属性は、言語の文字コーディングを指定します。基本的に特段の理由がなければマルチバイト文字を扱えるUTF-8を指定しましょう。
メタデータとは?
HTML文書で使用するメタデータとは、文書に関する付帯情報が記載されたデータを意味します。HTMLでは文字コードの指定や、説明文やページの著者名をしていするメタデータが用意されています。
title要素
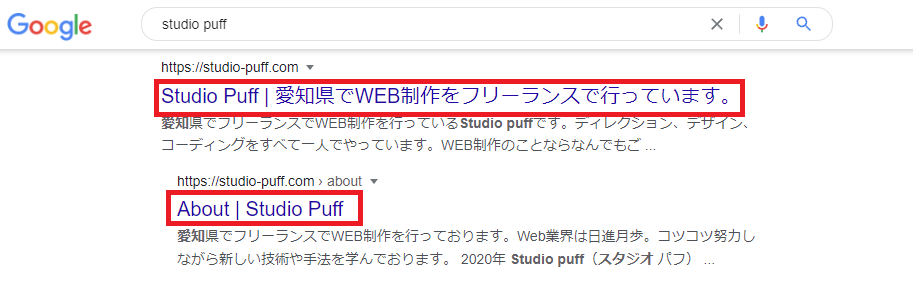
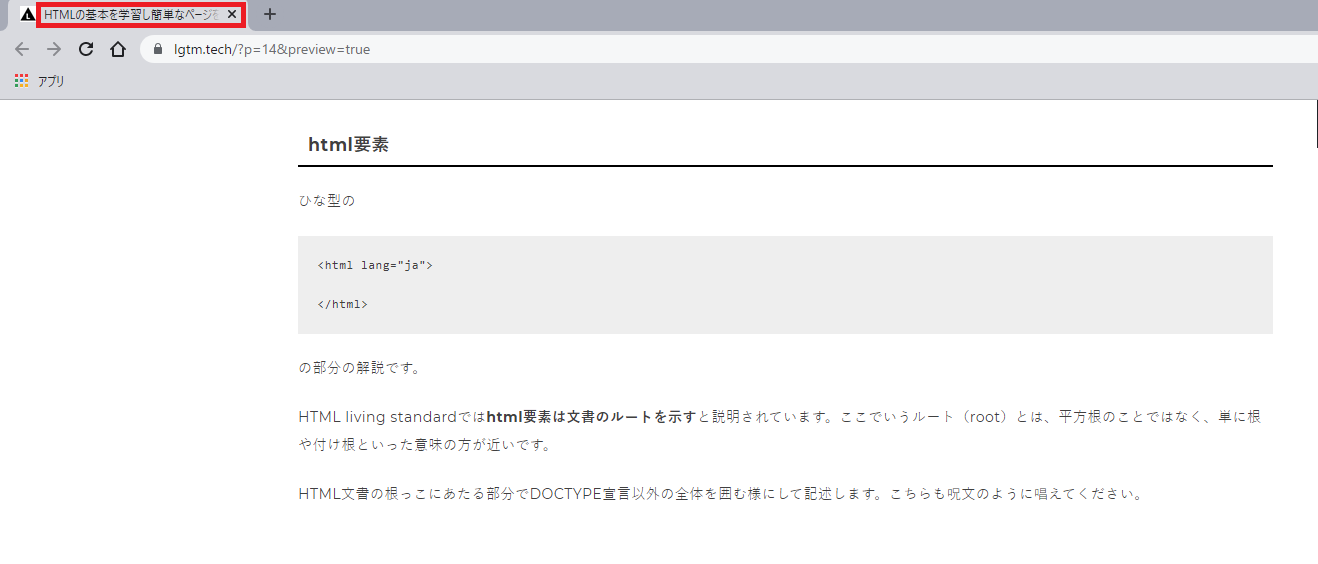
<title>ページのタイトル</title>こちらのtitle要素についてはSEOの面でも重要な要素となってきます。この要素で初めて目に見える部分のカスタマイズが出来るようになります。
具体的には以下の画像の2点に表示されます。


Googleなどの検索サービスの結果と、ブラウザのタブの部分に表示されます。
title要素ではその名の通りページタイトルを記述します。
まとめ
今回の「HTMLの基本を理解し簡単なページを作ってみる①」では、コンテンツ部分に入る前にWEBサイト作成に興味をもってもらえるように本当に基本的な部分に絞って解説していきました。
WEBサイト作成って意外に簡単そうだなと思ってもらえたらうれしいです。実際、身構えているほど難しくないと思っています。
次回では、実際にHTMLファイルを作ってコンテンツ部分を作成していきたいと思います。
